UX/UI Design
Usabillity & UX - Webseiten Analyse: DYSON
Projekt: DYSON Webseite
Mit der intensiven Analyse der Webseite von DYSON, konnten wir die Schwachstellen durch unsere Customer Journey herausarbeiten und neue Lösungsoptionen für unsere Personas in Bezug auf die Usability und User Experience erarbeiten.
Brand Experience
Zu Beginn haben wir uns mit der Marke an sich und ihrer Brand Experience auseinandergesetzt - Welche Mission und Vision die Marke hat, und wie sie diese in dem was sie tut und wie sie auftritt kommuniziert. (Golden Circle) - Welche Touchpoints sie im Realen und Digitalen dem User anbietet. - Wie ihre Bildsprache und Inszenierung aufgebaut ist. - Und wie die Themen: Nachhaltigkeit und Allergien vermittelt werden.
Personas
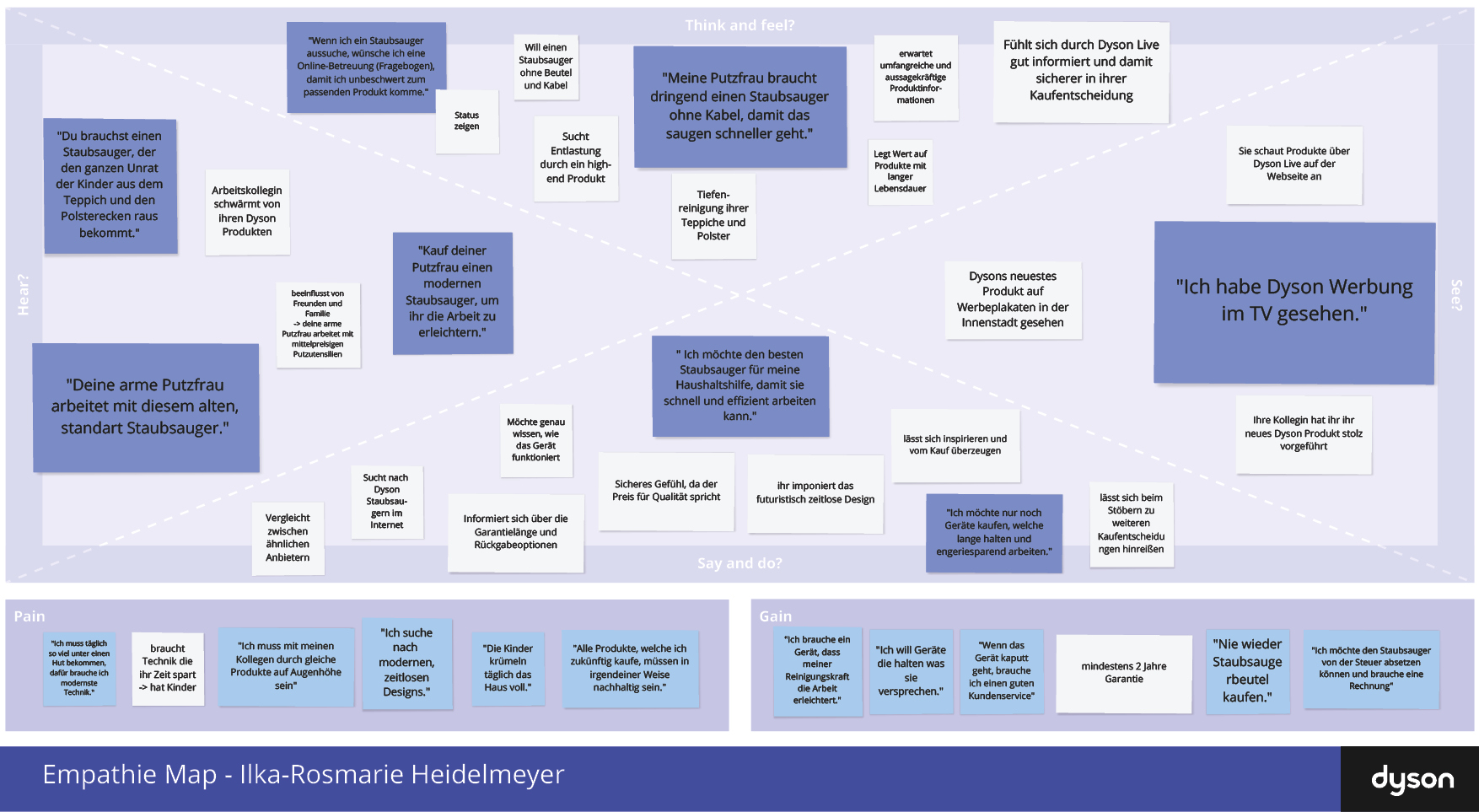
Im zweiten Schritt haben wir uns durch die Erstellung zweier unterschiedlicher Personas (mit User Canvas und Empathie Map) im Sinus Milieu der „Oberen Mittelschicht“, über mögliche Pains, Gains und „Jobs to be done“ (JTBD) der Zielgruppen, Gedanken zu bestehenden Features und Anwendungen gemacht. Wer würde die jeweiligen Optionen auf der Webseite nutzen und was motiviert ihn/sie dazu?
Heuristische Evaluation
Mit einer Heuristischen Evaluation haben wir im Folgenden die Benutzerfreundlichkeit einzelner Unterseiten und deren Bestandteile auf den Prüfstand gestellt. Dadurch haben wir u.a. ein Problem mit den „Zurück-Buttons“ und den „Aufklapp-Menü-Buttons“ ausfindig gemacht, welche nach der
3. Heuristik (Kontrolle durch den Nutzer) als unzulässig angesehen werden muss. Desweiteren sind die Breadcrumbs (Brotkrumen, um den Weg zurück zu finden) in den Klappmenüs versteckt. Dies verstößt wiederum gegen die Heuristik 3 sowie Heuristik 6 (Selbsterklärung vor Erinnerung).
Experience Map
Mit dem Durchführen einer Customer Journey nach den JTBDs unserer erstellten Personas, konnten wir jeweils eine Experience Map erarbeiten, welche die gemachten Erfahrungen der Test-User abbildet. Daraus ergaben sich weiterführende Verbesserungsvorschläge für die Nutzererfahrung der Webseite und ihrer Anwendungen. (Anordnung des Bestätigungs-Buttons, Sprach-Mischung: Deutsch-Englisch, irreführende Informationen, ect.)
Navigation
Mit einer Decision Map haben wir die Navigation der Webseite überprüft. Auf der Suche nach dem Feature: „Beratungstermin für einen DYSON-Haartrockner buchen“ haben wir einige unnötige Sackgassen ausfindig gemacht, wo die Verlinkung zu der gesuchten Information vom User vermutet wurden war. An diesen Knotenpunkten der Navigation, haben wir Empfehlungen für eine fließendere Verlinkung kenntlich gemacht. Bei der Untersuchung der Suchfunktion, wurde es als irritierend wahrgenommen, das das Pop-Up-Fenster keine Transparenz aufwies, was dem User suggerierte, das er sich auf einer neuen Unterseite befindet. Zudem war das Labelling der Menü-Leiste verbesserungswürdig, um den User schneller und effizienter zu dem gesuchten Feature zubringen.
Summary User Experience
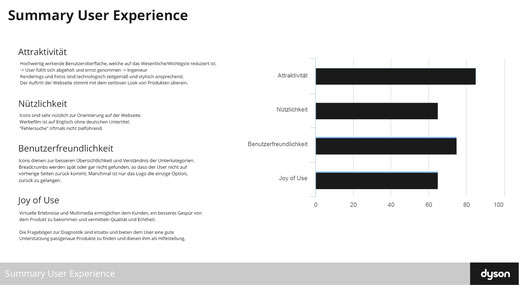
Abschließend haben wir die User Experience der DYSON Webseite zusammen-fassend bewertet, um die Attraktivität, Nützlichkeit, Benutzerfreundlichkeit und den Joy of Use im Verhältnis zueinander abbilden zu können. Weiterführend haben wir die Hauptprobleme mit der höchsten Priorität und unsere entsprechenden Empfehlungen dazu aufgelistet. Daraus ergaben sich zusätzliche Informationen, welchen Aufwand und Gewinn (Quick wins, Big bets und Fill-ins) es für die Usability und User Experience der DYSON Webseite bedeuten würde.
Dieses Projekt wurde im Zuge meiner Weiterbildung im UX/UI bei der cimdata Bildungsakademie erarbeitet. Dozentin: Eike Eilmes (Lübeck / Hamburg). Die agile Zusammenarbeit mit dem deutschlandweit-verteilten Team, wurde über ZOOM Meetings und der Anwendung eines MIRO-Boards ermöglicht. www.cimdata.de
UX & UI - App Entwicklung: Torten Dealer
Projekt: Torten Dealer App
Diese App ermöglicht seinen Usern eine Alternative zu vollen Cafés und Platzmangel. Zudem steigert sie die Bekanntheit, Reichweite und letztlich den Umsatz der teilnehmenden Cafés und ihrer Betreibenden. Durch die Nutzung der App, können die User ihre eigenen Stadtteile und Viertel entdecken und kennen lernen. Desweiteren können Rabatte oder Sonderangebote ähnlich wie Stempelkarten in den jeweiligen Kaufprozess integriert werden.
User-Szenario
Die Idee zu dieser App-Entwicklung kam mir, als ich mal wieder vor meinem Lieblings-Café stand und aufgrund des guten Wetters keinen Sitzplatz mehr abbekommen hatte. Somit nahm ich ein paar Stück Kuchen mit nach Hause. In jenen Moment dachte ich mir, wie gut es wäre, wenn man für diesen Prozess eine App nutzen könnte. Ähnlich, wie man es gewohnt war Pizza oder Sushi sich liefern zu lassen, so könnte man auch Kuchen, Torten oder Gepäck zu sich nach Hause liefern lassen. Vorher könnte man sich die Cafés mit ihrem Angebot anschauen und ein wenig die Nachbarschaft oder den Stadtteil erkunden. Mit einer Art: Kuchen-Liste würde man eine Anwendung dem User ermöglichen, einzusehen, welchen Kuchen man schon probiert hat, welche man noch probieren will und welche die Lieblings-Kuchen sind.
User-Analyse
Mit einer kleinen Umfrage und Beobachtung meiner Freunde zu ihrem Kuchen Konsum sowie ihrer Café Nutzung, konnte ich mit Hilfe der Illustrationen der Lebensstile des Zukunftsinstituts (www.zukunftsinstitut.de) ihre „Jobs to be done“ (JTBD) heraus arbeiten. Diese User-Analyse der einzelnen Lebensstile (Party Hopper, Moderner Nomade, Digital Creative und Urban Matcha) ermöglichte es mir, die potenziellen Nutzer zu verstehen und ihre Bedürfnisse in der Entwicklung der App miteinzubringen.
Bestandsanalyse
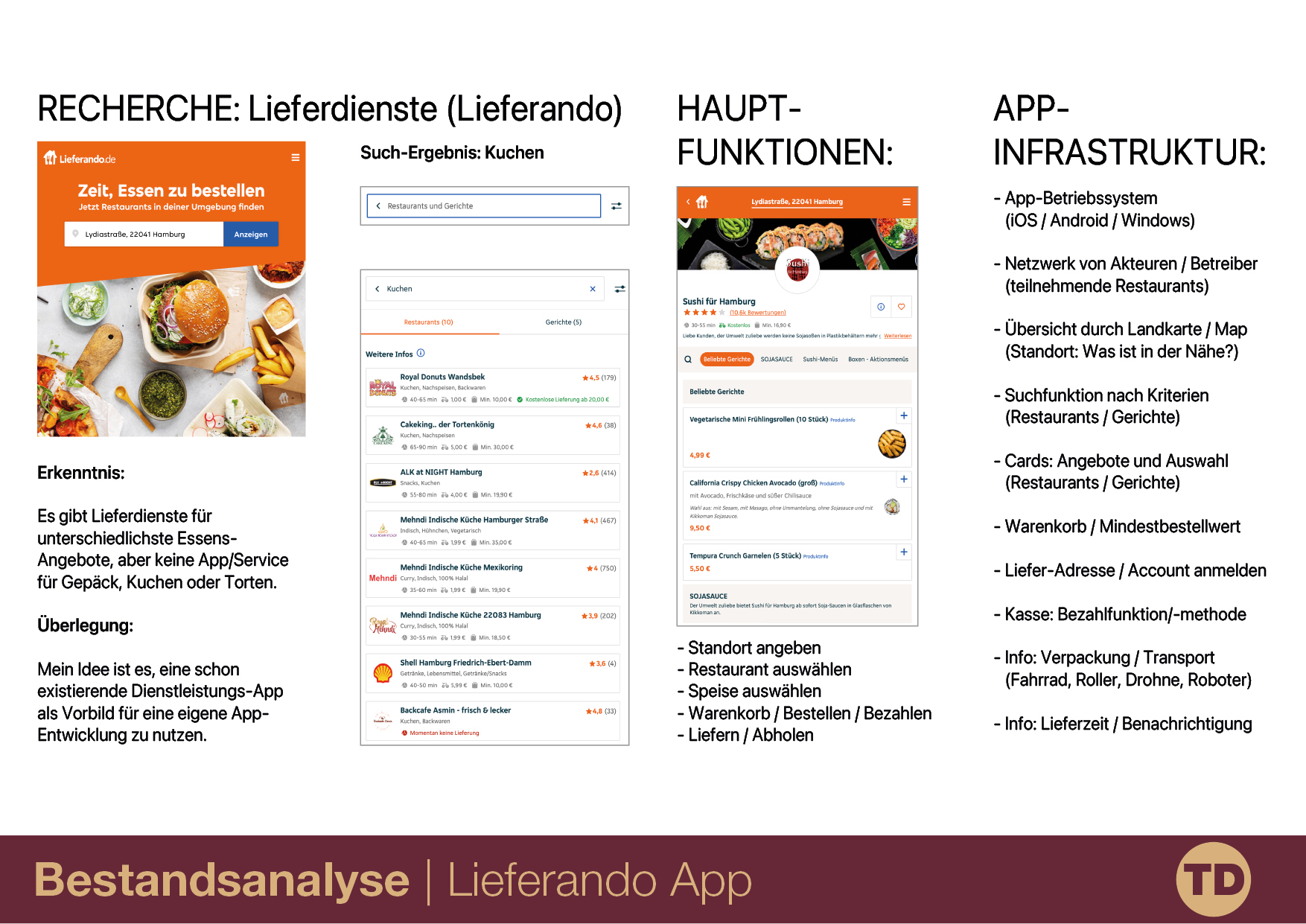
Während meiner Recherche zu Lieferdiensten, u.a. Lieferando, machte ich die Erkenntnis, dass unterschiedliche Essens-Angebote den Usern offeriert werden, aber es keinen Lieferservice gibt, welcher Gebäck, Kuchen oder Torten anbietet. Aus diesem Grund, war meine Überlegung klar, eine existierende Dienst-leistungs-App als Vorbild für meine eigene App-Entwicklung zu nutzen. Somit untersuchte ich den Aufbau und die Navigation der Lieferando App.
Navigations- & Informations-Architektur
Die Hauptfunktionen teilten sich in kausaler Reihenfolge in: Standort angeben, Restaurant auswählen, Speise auswählen, Warenkorb, Bestellung, Bezahlung und Lieferung auf. Diese von den Usern erlernten Funktionen und die Anordnung der Navigations-Elemente (Filter, Map, Search, Cards und Hamburger Menü) übernahm ich in meine App.
Charakter-Analyse
Um das User Interface Design (UI) der App, einen passenden Charakter in Typografie, Farbe und Form zu verleihen, untersuchte ich eine Handvoll Hamburger Café Häuser. Aus dieser Untersuchung ergaben sich erste Merkmale und Adjektive für eine mögliche Gestaltung.
Verhaltens-Archetyp & Brand-Filters
Die gewonnen Merkmale und Adjektive packte ich in eine weiterführende Analyse des Verhaltens der Marke und ihrer App. Daraus ergab sich eine Konstellation aus Veränderung, Konformität und Eigennutz. Diese wiederum konkretisierte ich in einer Brand-Filter Tabelle, in der die Aspekte: Look & Feel/Tonalität, Informations-Architektur, Nutzerführung & Navigation, sowie Bewegung & Interaktion nach dem jeweiligen Verhaltens-Attribut aufgeschlüsselt werden. (Fachbuch: Branded Interactions – Lebendige Markenerlebnisse für eine neue Zeit www.brandedinteractions.de)
Wireframes
Bei der Flächenaufteilung der App orientierte ich mich am Vorbild von Lieferando. Bei der Erstbenutzung der App, sollte eine Art Interview (Vorfilter-Fragen) die User dort abholen, wo sie sich befinden, was sie suchen und was sie mögen. Erst dann sollen sie eine Auflistung der möglichen Cafés in ihrer angegebenen Umgebung angezeigt bekommen. (Café-Anzeige) Durch Anklicken der jeweiligen Cards gelangen die User in die entsprechende Unterseite des Cafés. (Angebots-Anzeige) Zudem habe ich die Anzeigen für Filter, Map, Search und das Hamburger-Menü exemplarisch in ein Wireframe vorentwickelt.
Typografie, Farbe & Material
In verschiedenen Analysen und Matrix‘n habe ich eine passende Schriftart (Optima) mit einer ausreichenden Anzahl von Schriftschnitten (Regular, Italic, Bold, ect.) ausgewählt, welche die Marke wiederspiegeln. Den gleichen Prozess habe ich mit passenden Farben & Materialien für die Gestaltung des User Interfaces wiederholt. In Kombination beider Aspekte und der farbigen Flächenaufteilung der Elemente, habe ich eine finale Auswahl getroffen und aufgezeigt.
Baukastensystem & Prototyping
Zur Erstellung des Mock Ups, habe ich die iOS Bausteine und Icons der von Apple zur Verfügung gestellten „Human Interface Guidelines“ genutzt. Der daraus entwickelte Klick-Dummy ermöglicht einen authentischen User Flow aller wesentlichen Schritte und Benutzererfahrungen der App.
Dieses Projekt wurde im Zuge meiner Weiterbildung im UX/UI bei der cimdata Bildungsakademie erarbeitet. Dozent: Farid Rivas Michel (Berlin). Das User Interface der App wurde in Sketch entwickelt und erstellt. www.cimdata.de
BiXD & ChatBot - Brand Interaction Analyse: myBoo
Projekt: myBoo | BiXD & ChatBot
Die umfangreiche Brand Interaction Analyse des nachhaltigen Fahrrad-Herstellers myBoo ermöglichte es uns, tief in die Marke und ihr Verhalten hineinzuschauen. Zahlreiche Aspekte der Brand Interaction (BiXD) für eine spätere ChatBot - Entwicklung auf der Webseite, konnten wir mit Hilfe unterschiedlicher Design Thinking - Methoden erarbeiten. Abschließend konnten wir für ein konkretes Anliegen einer von uns erstellten Persona, eine authentische - der Marke entsprechende ChatBot - Konversation entwickeln.
Brand Touchpoints & Markenauftritt
Die deutsche Start-up Fahrrad-Marke myBoo mit Sitz in Kiel, stellt Vollrohr-Bambus Fahrrad-Rahmen in Kooperation mit einem sozialen Projekt in Ghana her. Die dortigen ghanaischen Mitarbeiter:innen produzieren die Bambus-Rahmen, deren Endmontage in der Manufaktur in Kiel stattfinden. Durch den Verkauf der Produkte werden Schulen in Ghana finanziert. Kernaussage der Marke ist es: „Ökologisch-nachhaltig produzierte Bambus-Fahrräder mit einem sozial-nachhaltigem Hintergrund“ den Usern auf ihrer Webseite anzubieten.
Golden Circle & Brand BIOS
Zur Analyse, wie die Marke sich auf ihrer Webseite präsentiert und ob dieser Auftritt konstant auf allen Unterseiten und Touchpoints durchgezogen wird – es ein Gesamtbild bzw. Roten Faden gibt, nutzten wir vorab den Golden Circle. In diesem Tool erarbeiteten wir die Fragen zur Marke: „Was sie tut?“, „Wie sie es tut?“ und „Warum sie es tut?“ heraus. Im weiterführenden Schritt haben wir mit einem Brand BIOS die Marke in ihren zusammenhängenden Bestandteilen analysiert. Dadurch haben wir die Erlebbarkeit, Einzigartigkeit, Relevanz und Glaubwürdigkeit der Marke aufzeigen und ihre Kernaussage bestätigen können. (Fachbuch: Branded Interactions – Lebendige Markenerlebnisse für eine neue Zeit www.brandedinteractions.de)
Customer Life Cycle
Im nächsten Schritt haben wir uns mit dem Kundenlebenszyklus (CLC) für ein myBoo Produkt bzw. Service auseinander gesetzt. Dabei haben wir detailliert geschaut – Wie die Marke ihre Aufmerksamkeit generiert, um Interesse bei den Usern auszulösen. Wie sie ihre Kunden informiert und überzeugt, einen Kauf zu erwägen. Wie das Kauferlebnis der User reibungslos zur Bestellung / Buchung gestaltet wurde. Wie die Marke sicherstellt, dass die Kunden durch den Reparatur-Service mit den Produkten zufrieden bleiben. Und wie sie es schafft eine Kundenbindung für einen Wiederkauf zu ermöglichen.
Customer Journey
Auf dieser Analyse aufbauend, haben wir eine gezielte Customer Journey durchgeführt, in der der User eine Probefahrt auf der Webseite buchen sollte. Dabei haben wir die Aktivität des Users mit den jeweiligen Touchpoints aufgezeigt, seine Gefühle während der Journey beobachtet, und seine laut-ausgesprochenen Gedanken notiert.
Verhaltens-Archetyp & Brand-Filters
Aus den vorherigen Erkenntnissen zur Marke, konnten wir nun den Verhaltens-Archetyp mit seinen spezifischen Attributen herauskristallisieren. Dabei kam der starke Idealismus der Marke heraus, welcher sich mit dem altruistischen Ansatz der Akteure sowie mit dem Wunsch nach Veränderung konkretisiert. Im weiteren Schritt haben wir diese Attribute durch einen Brand-Filter verfeinert und auf deren Aspekte nach dem jeweiligen Verhaltens-Attribut aufgeschlüsselt. Somit generierten wir eine Grundlage u.a. für die Tonalität und Interaktion einer lebendigen Marke. (Archetypen / Brand Filters: www.brandedinteractions.de)
User Interviews
Um die potenziellen User:innen und ihre Bedürfnissen besser zu verstehen, stellten wir Marken-Hypothesen für ein Interview auf. Dabei nutzten wir Fragen-Cluster, um Themen-Komplexe zu sammeln und eine Mischung aus unterschiedlichen Aspekten von Fragen zu erstellen. Heraus gekommen ist ein Leidfaden für ein Exploratives Interview – in dem von allgemeinen Fragen rund ums Fahrrad, über soziale Aspekte und die Nutzung von Touchpoints, bis hin zu Kaufentscheidungen und Nachhaltigkeit – ein guter Überblick über die Bedürfnisse und das Verhalten der User generiert werden kann. Weiterführend haben wir ein umfangreiches Cultural Probe (User Tagebuch) entwickelt, um ein kundenzentriertes Interview of Empathy zu erhalten. Es enthält persönliche bis spezifische Fragen zum Gebrauchsverhalten, sowie ein Logbuch für die Fahrradfahrten des jeweiligen Users. Zudem haben wir einzelne Tagesaufgaben entwickelt, welche uns einen detaillierten Einblick über die Gefühlswelt und Tagesabläufe der User geben. (Brand New Thinking by think moto – Wie Cultural Probes deine User Research noch besser machen www.brandnewthinking.de)
Persona Cluster
Unter zur Hilfenahme eines Morphologischen Kastens und der Illustrationen der Lebensstile des Zukunftsinstituts (www.zukunftsinstitut.de) haben wir drei Persona Cluster der möglichen User erstellt. Diese beinhalten sozidemografische und psychografische Kriterien zu ihrer jeweiligen Lebenswelt, sowie situationsbezogene und nutzungsbezogene Kriterien zu ihrem individuellen Verhalten. Diese User-Analyse der einzelnen Lebensstile (Sinn-Karrieristin, Urban Matcha und Progressiv Parent) ermöglichte es uns, die potenziellen Nutzer zu verstehen und ihre Bedürfnisse in der Entwicklung eines ChatBots miteinzubringen.
ChatBot - Entwicklung
Für eine mögliche Mensch-Maschine-Interaktion mit der Marke, analysierten wir zunächst den bestehenden ChatBot der myBoo Webseite. Dieser ist lediglich ein LiveBot, welcher nur mit einem menschlichen Service-Mitarbeiter den Usern temporär zur Verfügung steht. Ziel für unsere ChatBot - Entwicklung war es, eine konkrete User Task einer unserer Personas exemplarisch durchzuspielen. Das Anwendungsbeispiel: „Probefahrt vereinbaren“ sollte mit Hilfe des ChatBots dem User ermöglicht werden.
Story Map
Unsere Persona hat auf ihrer User Journey zur Erfüllung ihres Anliegens auf der Webseite aufeinander folgende Aktivitäten. (Suche, Öffnen, Fragen, Buchen, ect.) Aus jeder Aktivität resultieren einzelne aufeinander aufbauende User Tasks & EPICS (Recherche/Info, Feedback, Konversation, Antworten/Lösungen, ect.), welche der User nacheinander durchläuft. Jede erfüllte User Task schließt einen Teil der User Stories ab und gibt eine weiterführende Priorität der nächsten User Steps an. Mit der Story Map visualisierten und priorisierten wir die einzelnen Schritte der Anwendung unseres ChatBots. (Story Map: www.brandedinteractions.de)
Character Sketch & Dialogue Sheet
Die Entwicklung unseres ChatBots beinhaltete die Skizzierung seiner Persönlichkeit. In einem Character Sketch gaben wir dem Bot eine Identität, ein Erscheinungsbild sowie innere und äußere Konflikte, um ihn lebendig erscheinen zu lassen. Dabei brachten wir auch, das von uns zuvor analysierte Markenverhalten mit ein. Weiterführend haben wir durch ein Dialogue Sheet uns in die Interaktions-Szenarien zwischen User und ChatBot hineinversetzt. Die Methode half uns die Motivationen und Emotionen der Mensch-Maschinen-Interaktion besser zu verstehen. (Character Sketch / Dialogue Sheet: www.brandedinteractions.de)
ChatBot - Konversation
„Hallo, ich bin Boo, der ChatBot von myBoo. Willkommen bei mir im Chat.“ Abschließend haben wir eine authentische Konversation des Users mit unserem ChatBot erstellt. Dabei haben wir die Aussteuerung seiner Persönlichkeit nach unseren erstellten Brand-Filtern (engagiert, klar und progressiv) erprobt. Das Markenverhalten und die daraus resultierenden Persönlichkeitsaspekte können je nach Anwendung und Kontext stärker oder schwächer ausgesteuert werden.
(Konversation gestalten: www.brandedinteractions.de)
Dieses Projekt wurde im Zuge meiner Weiterbildung im UX/UI bei der cimdata Bildungsakademie erarbeitet. Dozentin: Eike Eilmes (Lübeck / Hamburg). Die agile Zusammenarbeit mit dem deutschlandweit-sitzenden Team, wurde über ZOOM Meetings und der Anwendung eines MIRO-Boards ermöglicht. www.cimdata.de
BiXD & Touchpoints - Brand Interaction Analyse: Nike - Adidas - Puma
Projekt: Nike - Adidas - Puma | BiXD & Digital Touchpoints
Das Ziel dieser Brand Analyse war es, die digitalen Touchpoints der drei größten Sportmarken – Nike, Adidas und Puma, zu vergleichen und ihren jeweiligen Markenauftritt durch unterschiedliche Methoden (Brand BIOS, Golden Circle, Lebensstile, Verhaltens-Archetypen und Brand Filter) gegenüber zustellen. Dabei kristallisierten wir abschließend die drei vermeintlich ähnlichen Value Propositions (Wertversprechen) der Marken aus und führten eine kurze gezielte Benchmark-Analyse mit konkreter User Journey auf ihren jeweiligen Webseiten durch.
Die drei Sportmarken
Trotz der hohen Ähnlichkeit der drei Sportmarken, haben wir uns entschieden, dieser Herausforderung uns zu stellen. Die feinen Unterschiede gegenüber den drei Marken: Nike, Adidas und Puma – wurden uns erst nach der tieferen Brand Analyse bewusst. Jede Marke nimmt ein bestimmtes Markengebiet (Brand Territory) ein, in der sie, wie auf einer Spielwiese (Playground), ihre Markenwerte den Nutzern vermittelt. Ihre Webseiten ähneln sich auf dem ersten Blick, wobei Puma sich schon abhebt. Im weltweiten Vergleich ihrer Umsatzverteilung, zwischen den Jahren 2006 und 2021, liegt jedoch Nike ganz weit vorn, Adidas im Mittelfeld und Puma am Schluss. Alle drei Sportmarken hatten während des ersten Pandemie-Jahres 2020 prozentuale Einbußen und sind unterschiedlich stark aus der Krise herausgetreten. (www.statista.com)
Brand BIOS & Golden Circle
Wir begannen die Markenidentität der drei Sportmarken zu analysieren, in dem wir mit einem Brand BIOS für jede Marke, sie in ihre Bestandteile aufspalteten. Dadurch konnten wir uns einen guten Überblick über die drei unterschiedlichen Kernaussagen, Entstehungsgeschichten, ihr Auftreten und Angebot machen. In den drei darauf aufbauenden Golden Circle´s, stellten wir für jede Marke ihren Zweck (WHY), ihre Mission (HOW) und ihre Positionierung (WHAT) aus den jeweiligen Ergebnissen ihres Brand BIOS zusammen. (Fachbuch: Branded Interactions – Lebendige Markenerlebnisse für eine neue Zeit www.brandedinteractions.de)
Lebensstile
In der User-Analyse der einzelnen Lebensstile, welche die Marken anspricht, haben wir uns jeweils drei Stile herausgesucht. Sie leben die Kernaussage der jeweiligen Marken aus und werden durch ihren Lebensstil direkt angesprochen. Wir nutzten hierbei die Illustrationen der Lebensstile des Zukunftsinstituts (www.zukunftsinstitut.de), sowie die Claims (Leitsprüche) der drei Marken.
(Just do it – Nike, Impossible is nothing – Adidas und For Ever Faster – Puma)
Verhaltens-Archetypen
Aus den Erkenntnissen zu den drei Marken, konnten wir für jede, ihren Verhaltens-Archetyp mit seinen spezifischen Attributen herausstellen. Nike als Sieges-göttin (Marken-Heldin) legt ihren Haupt-Archetypen auf die Veränderung durch Selbst-Optimierung. Ihre schwächeren Neben-Archetypen sind Eigennutz durch Selbst-Darstellung und Macht durch Selbst-Ermächtigung. Fast gleich tut es Adidas als kultiger Superman (Marken-Held), nur das sein Neben-Archetyp: Eigennutz in einen Narzissmus der Selbst-Darstellung ausschlägt (Tradition und Kult-Status). Der Marken-Rebell unter den Dreien stellt Puma mit seinen Motto: „Puma is the brand for the after hours athlete“ dar. Sein Haupt-Archetyp schlägt Richtung: Rebellion durch Selbst-Befreiung aus. Seine schwächeren Neben-Archetypen sind Eigennutz durch Selbst-Darstellung und Konformität durch Selbst-Wohlgefühl. (Verhaltens-Archtyp: www.brandedinteractions.de)
Brand Filter
Im anschließenden Filtern der Marken-Attribute, haben wir die Aspekte jeder Marke verfeinert. Nike stellt sich im Vergleich gegenüber den anderen beiden Marken, in ihren Verhaltensattributen als innovativ, selbstbestimmt und ermächtigend (empowering) dar. Adidas zeigt sich durch seine kulturelle Durchdringung (Hip-Hop Subkultur) und einem mehr autoritären Marken-Handeln (Status) als ambitioniert, kultig und befähigend bzw. kämpferisch dar. Puma bietet seinen Usern konträr zu den beiden anderen Marken, ganz was anderes. Hier darf jeder User sich sportlich fühlen, auch Gamer (E-Sports), denn die Marke versteht Sport vor allem als Lebensstil und tritt somit rebellisch, inklusiv und relaxed auf. (Brand Filter: www.brandedinteractions.de)
Digital Touchpoints
Bei der Analyse der digitalen Touchpoints aller drei Sportmarken, zeigt sich, das bei Allen die relevanten und gängigen Touchpoints (Interaktive Falgship Stores, Webseiten, Sozial Media und mehrere Inhouse-Apps) sehr präsent sind. Dennoch gibt es klare Unterschiede, wie die jeweilige Marke diese Kontaktpunkte zu ihren Usern verwendet (Zweckmäßigkeit, Art und Weise). Nike stellt die Verwendung ihrer Produkte durch ihre Nutzer in den Fokus (Konfigurator, Personalisierung, ect.). Adidas stellt sich als Marke durch seine Produkt-Attribute, selbst in das Zentrum der Kommunikation mit seinen Usern. Diesen Dialog führt die Marke auch, wenn es um ihre Inhouse-Apps (Runtastic, ADICLUB, ect.) geht, welche personalisierte Trainings anbieten. Puma konzentriert sich auf die angesprochenen Lebensstile der User. Die Produkte spielen eher die Rolle eines Sport-Accessoires, das den jeweiligen Lebensstil des Nutzers begleitet.
Value Proposition
In der Betrachtung der einzelnen Wertversprechen jeder Marke, legen sie eigene Schwerpunkte fest, welche sie wiederum voneinander unterscheidbar und transparent machen. Wenn man bei Nike und Adidas die gemeinsamen Punkte: Customization (Anpassung), Innovation und Brand/Status ausklammert, ist für Nike das Alleinstellungsmerkmal: Accessibility (Barrierefreiheit) und für Adidas ist es Sustainability (Nachhaltigkeit). Puma fällt im Vergleich mit ihrem Wertversprechen: „Fits your active lifestyle“ auch hier zu den beiden anderen Marken aus der Reihe. Ihr Alleinstellungsmerkmal ist die Kombination bzw. Mischung (Mixing) aus Sport, Lebensstil und Mode.
Benchmark
In unserer abschließenden Benchmark-Analyse mit einer exemplarischen User Task, haben wir die drei Webseiten mit folgenden Kriterien bewertet: Visuelles Design, Nutzwert, Bedienbarkeit, Markenpassung und Erreichbarkeit.
Die Aufgabe unser gestellten User Journey lautete: „Kaufe helle Damen-Sportschuhe mit einem Preis bis 100€“. Bei der Bewertung der Webseiten durch diese User Task, war Puma bei der Visuellen Gestaltung etwas weiter vorne. Die Webseite wirkte authentischer als bei den anderen beiden Marken. Nike wirkt etwas zu „clean“ (generisch) und Adidas „blockig“ (altbacken).
Der Nutzwert für die User ist bei Nike und Puma gleich stark, hingegen tritt Adidas mehr selbstzentriert auf. Die Usability (Bedienbarkeit) ist bei jeder Marke gut. Bei allen drei Webseiten sind höchstens „kosmetische Probleme“ zu beanstanden. Die Webseiten von Nike und Puma sind stark auf die Marke ausgerichtet (on Brand). In ihrer jeweiligen Markenwahrnehmung tritt Nike hautsächlich genderneutral auf, Puma dagegen eindeutig femininer und Adidas wirkt überwiegend maskulin kühl.
Dieses Projekt wurde im Zuge meiner Weiterbildung im UX/UI bei der cimdata Bildungsakademie erarbeitet. Dozentin: Eike Eilmes (Lübeck / Hamburg). Die agile Zusammenarbeit mit dem deutschlandweit-sitzenden Team, wurde über ZOOM Meetings und der Anwendung eines MIRO-Boards ermöglicht. www.cimdata.de